400+ Reviews
7+ Million screenshots generated
Where app
screenshots
are made.
Design the most compelling App Store & Google Play Store screenshots for your app with AppMockUp Studio.
No account required.
It's fast & free.
Anonymous on Buy me a coffee
"Truly a masterpiece
in a commercial-filled world."
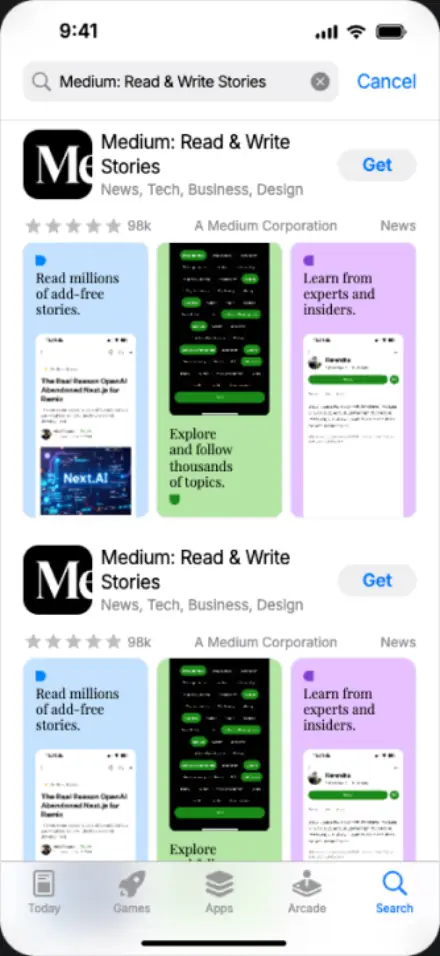
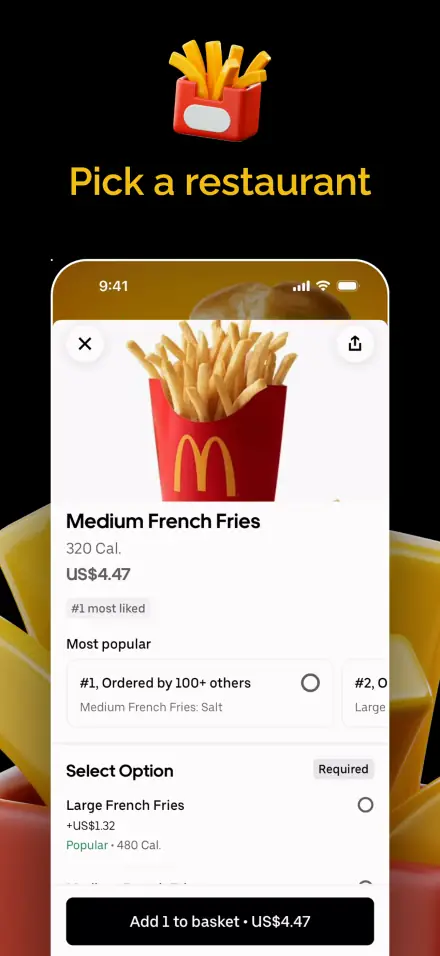
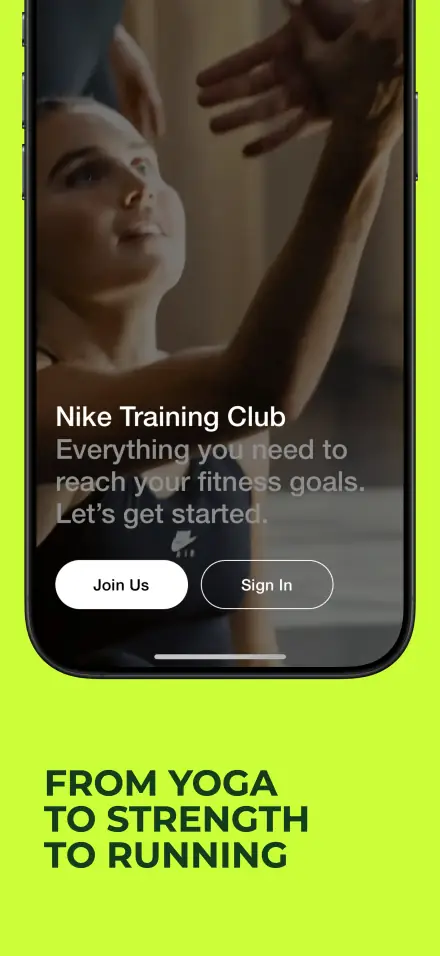
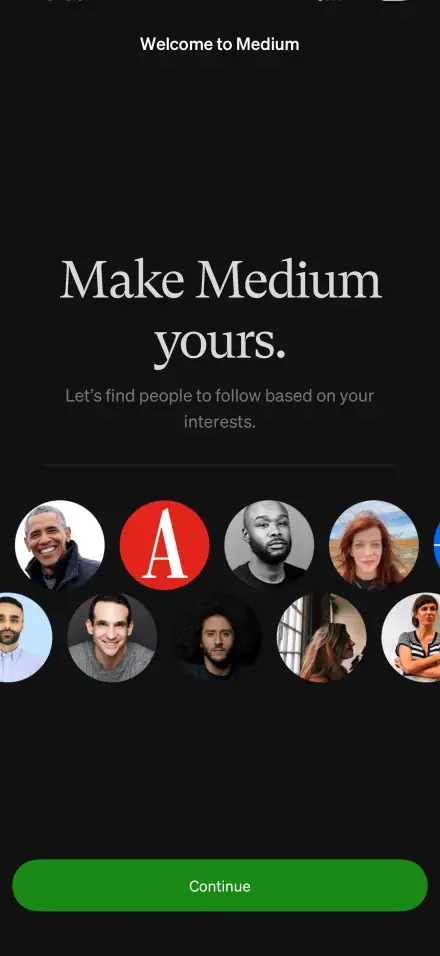
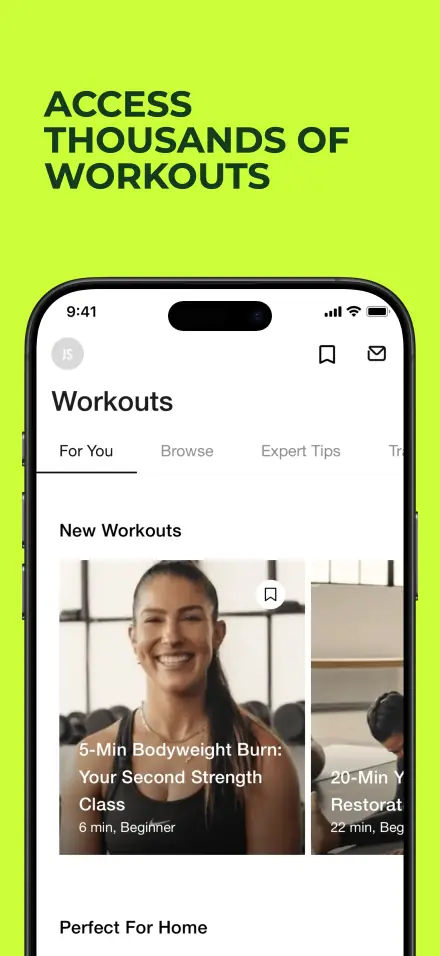
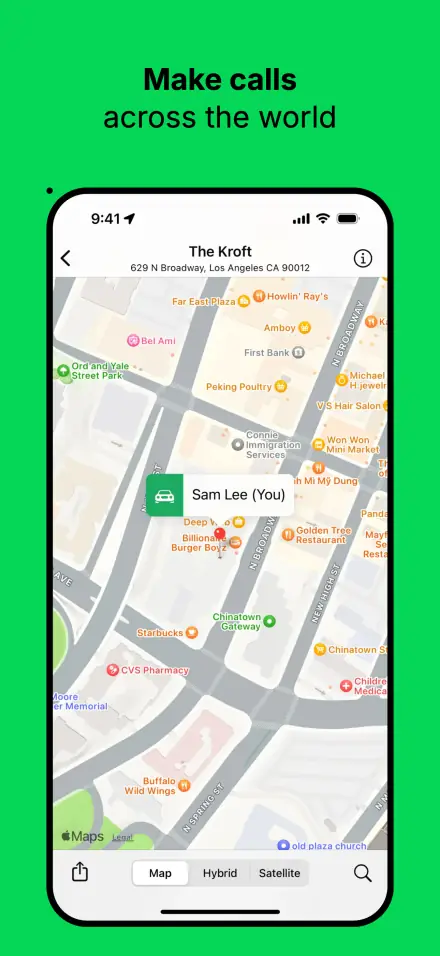
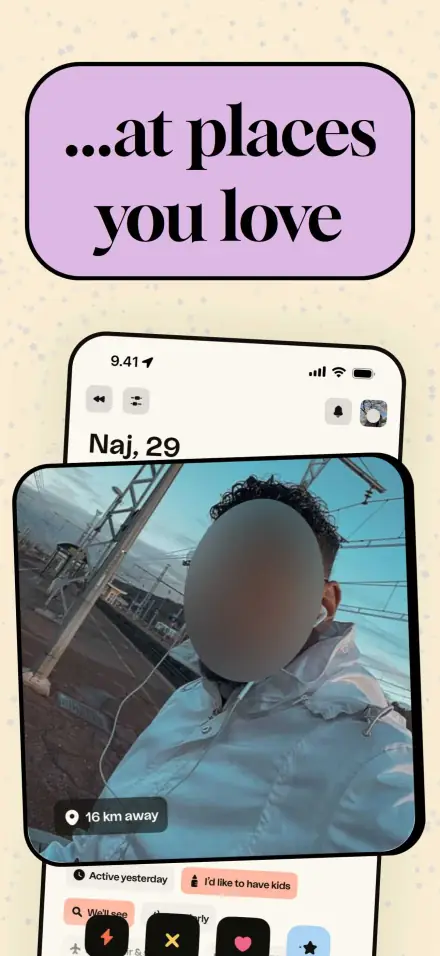
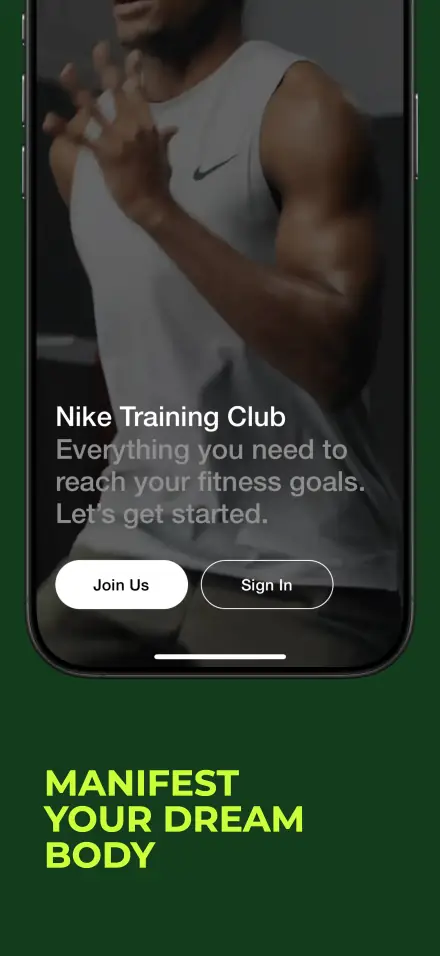
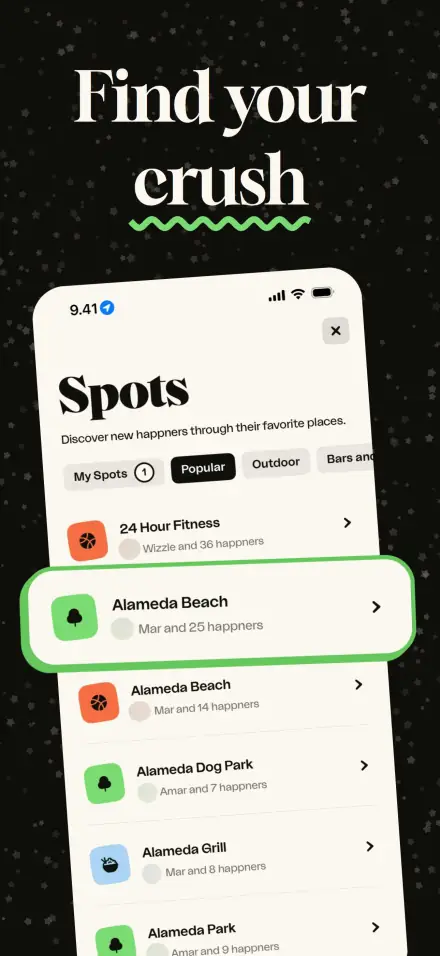
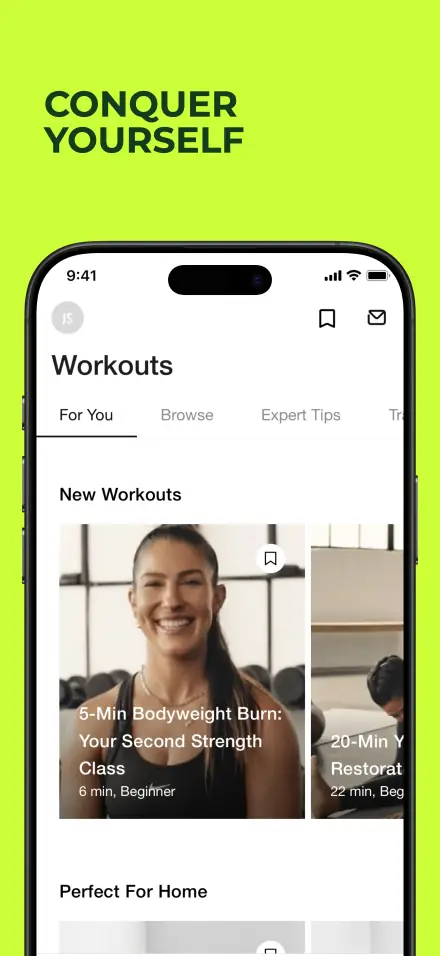
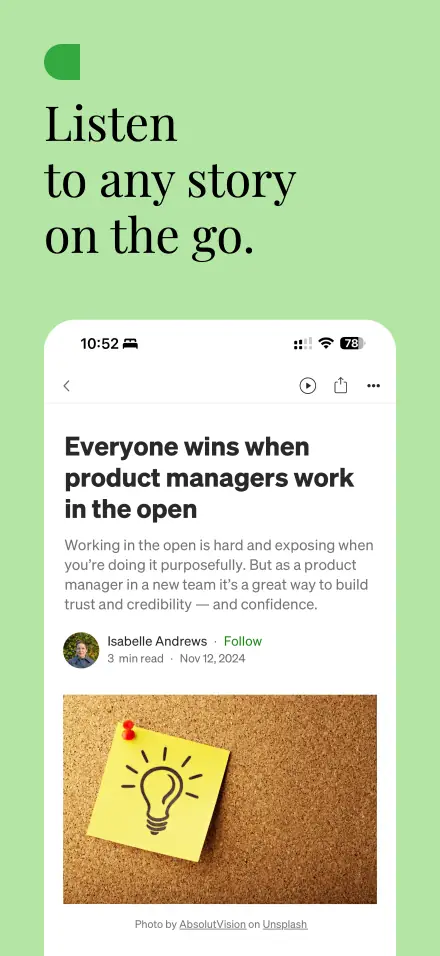
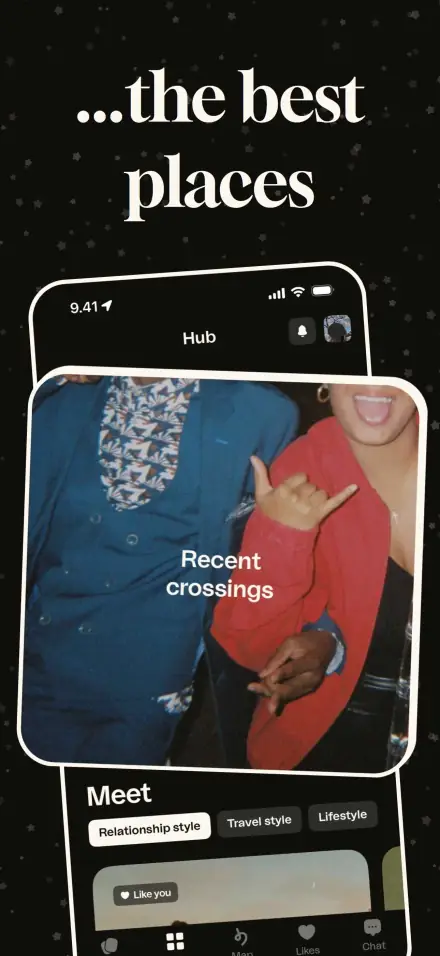
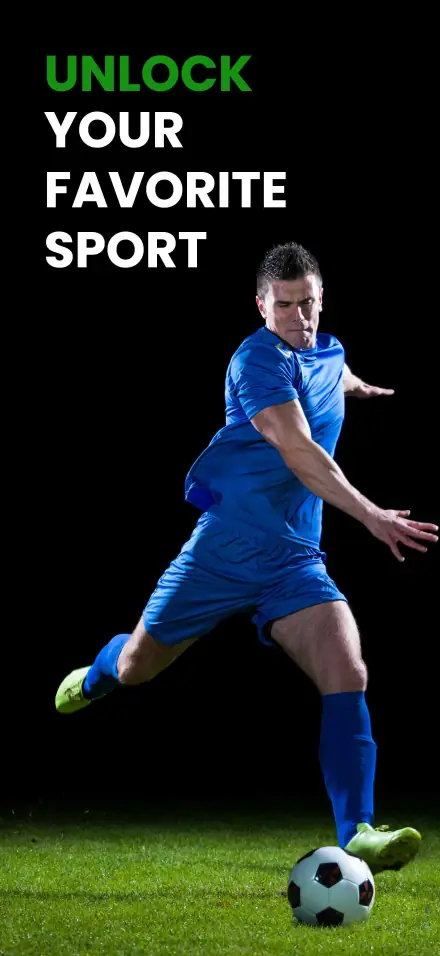
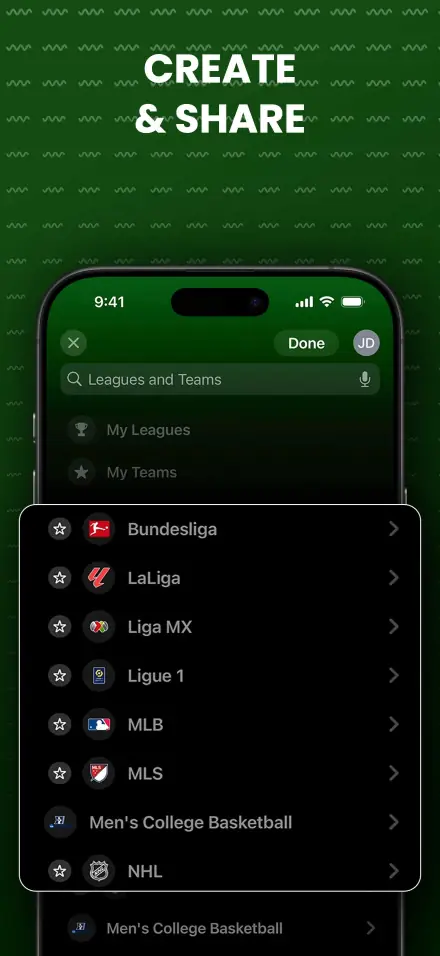
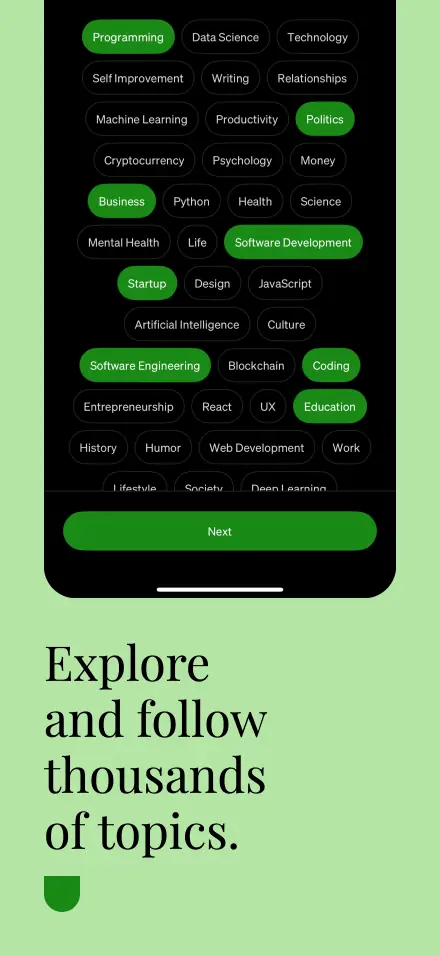
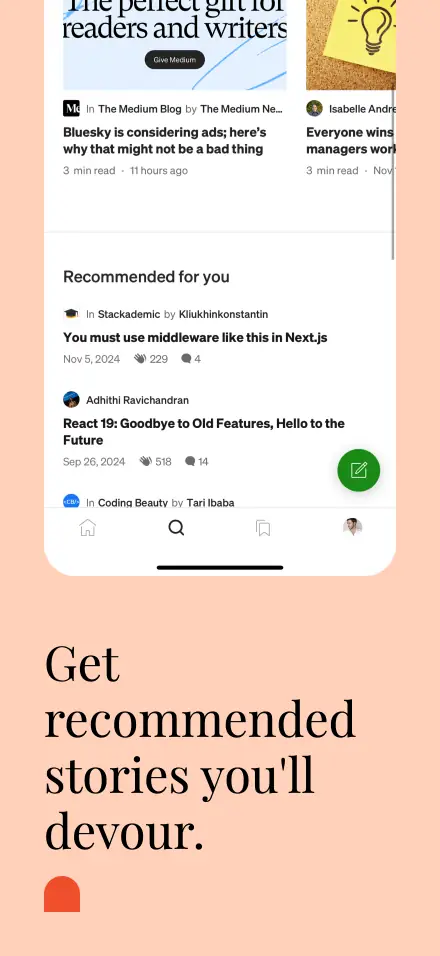
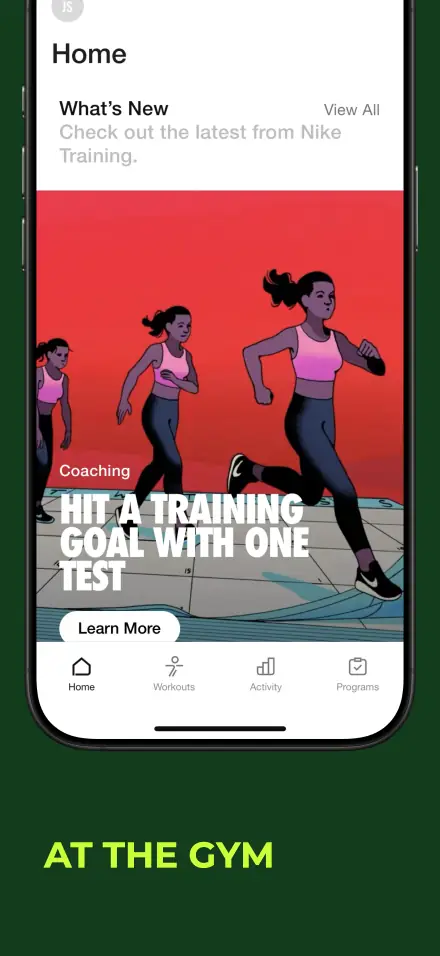
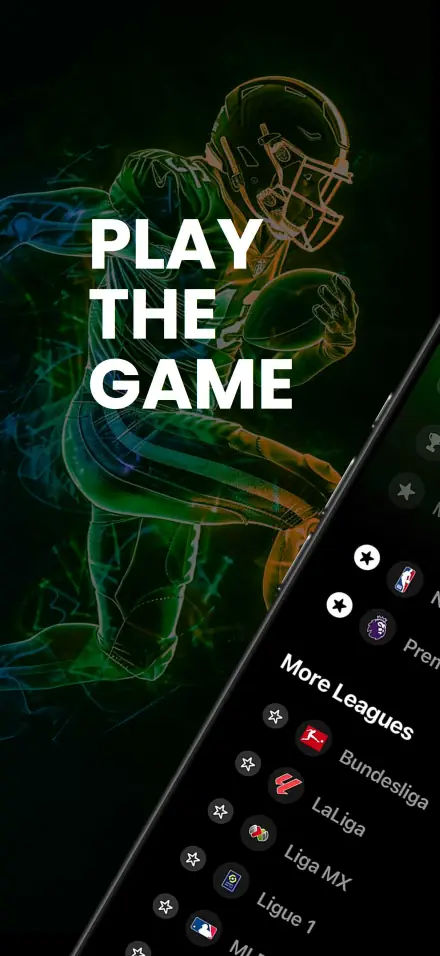
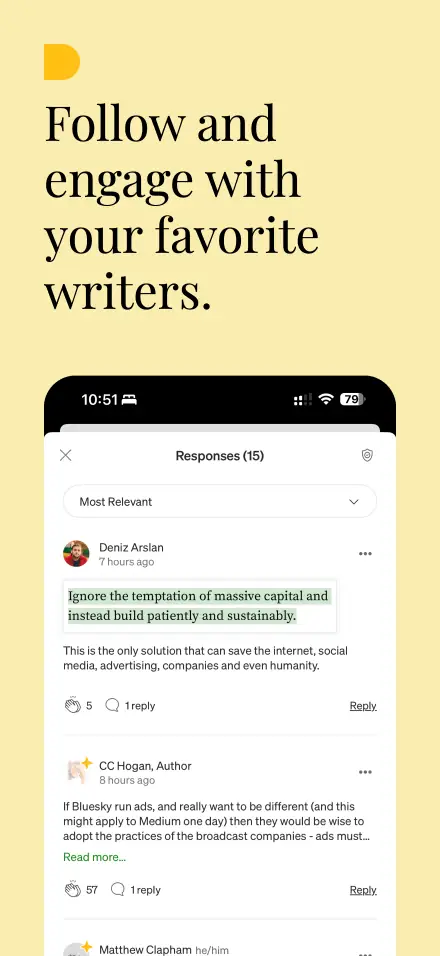
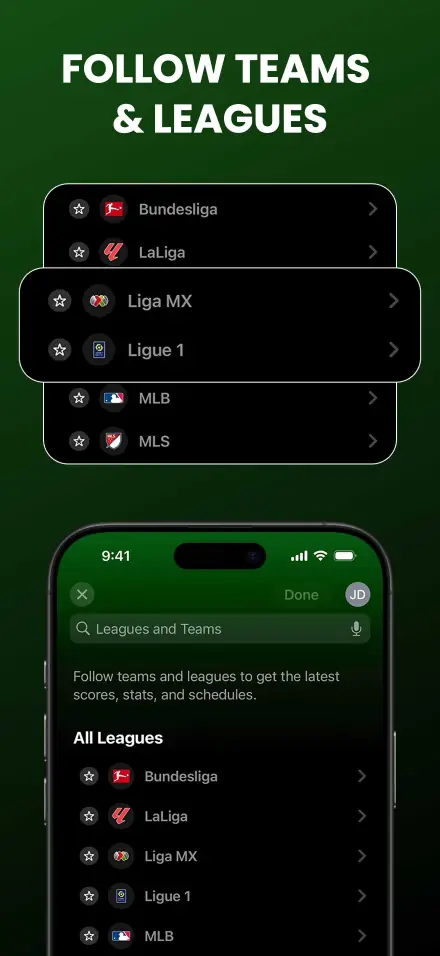
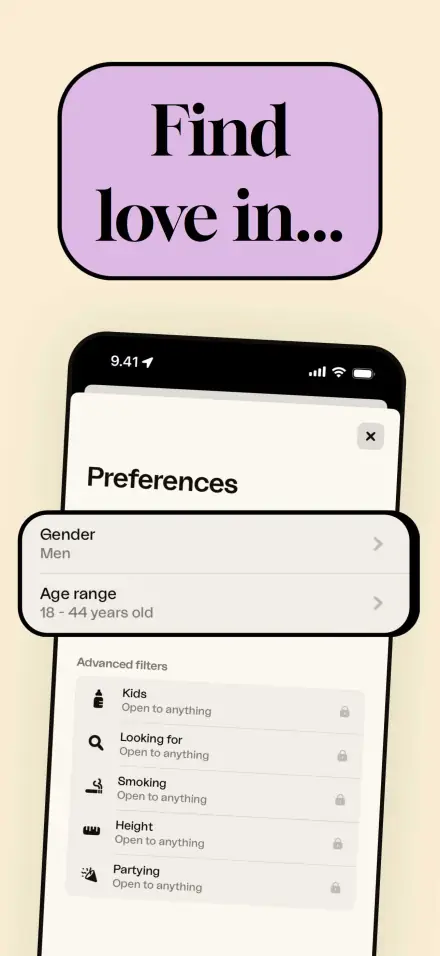
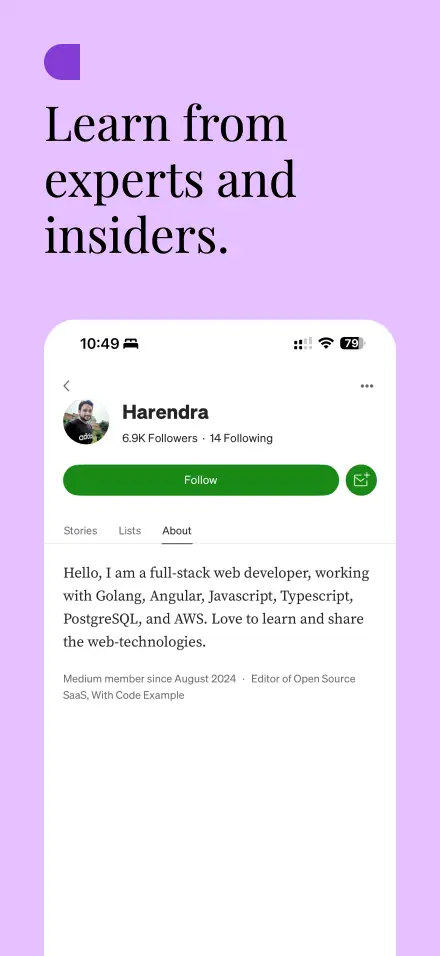
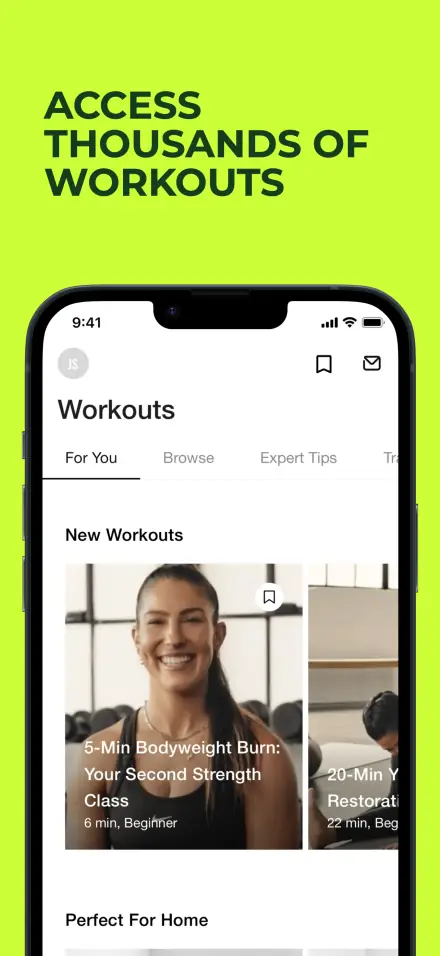
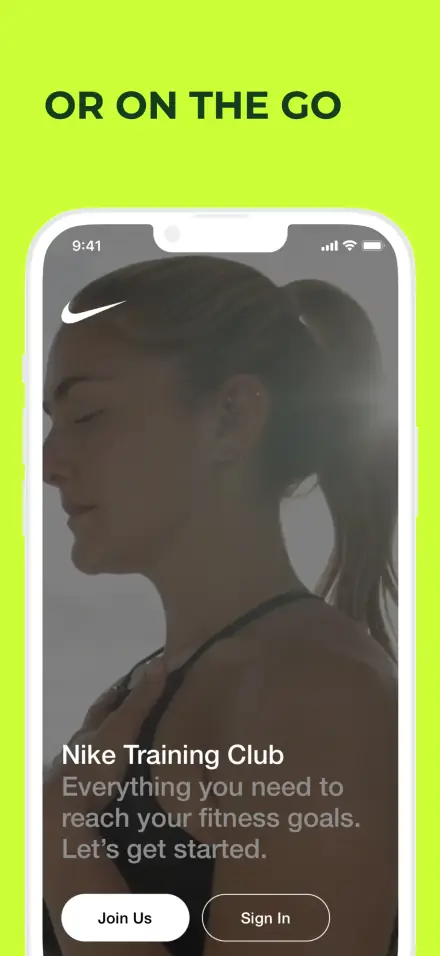
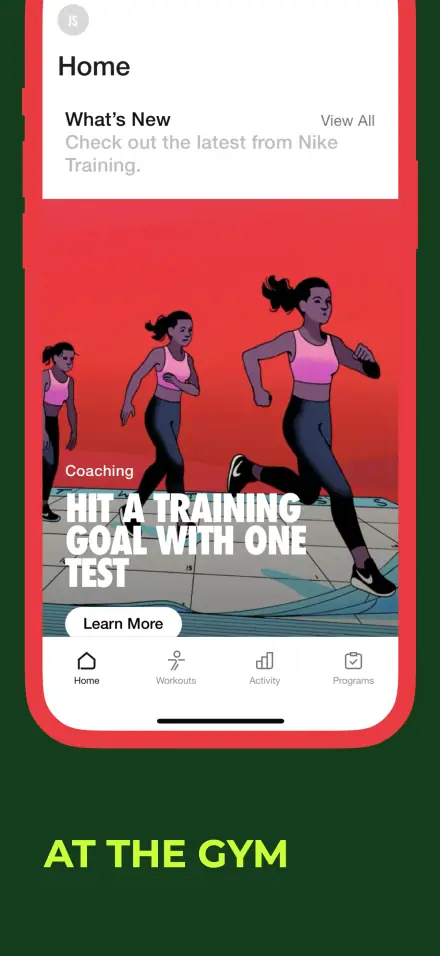
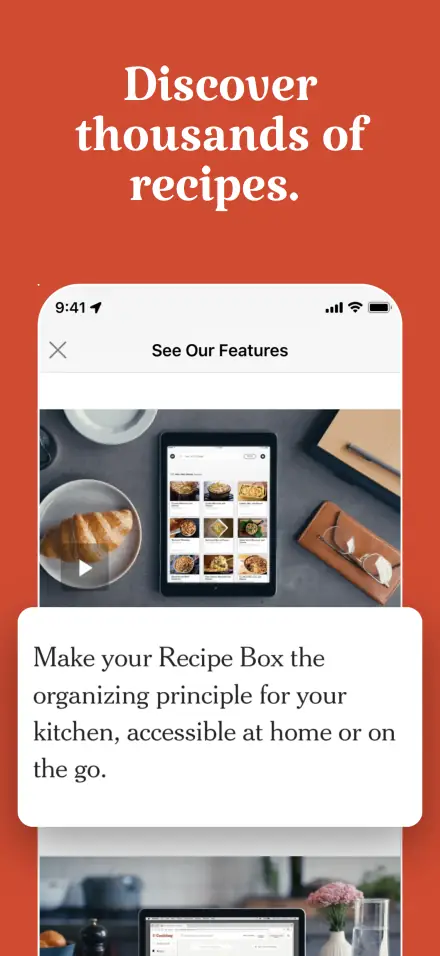
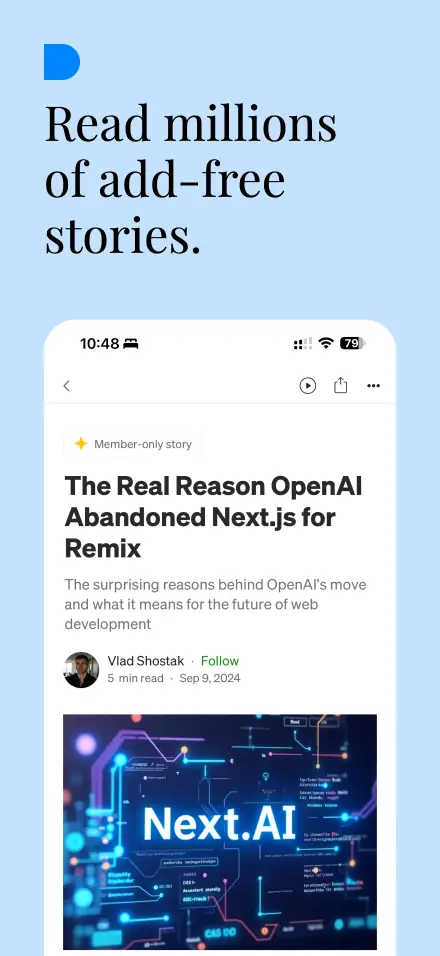
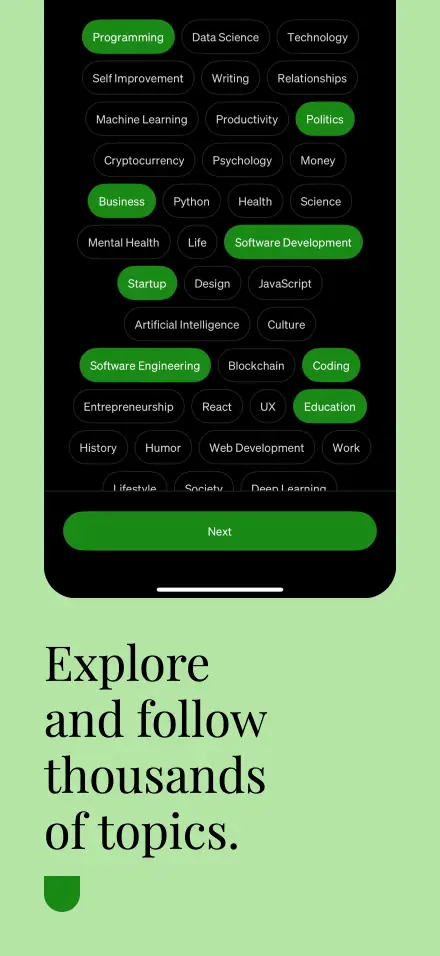
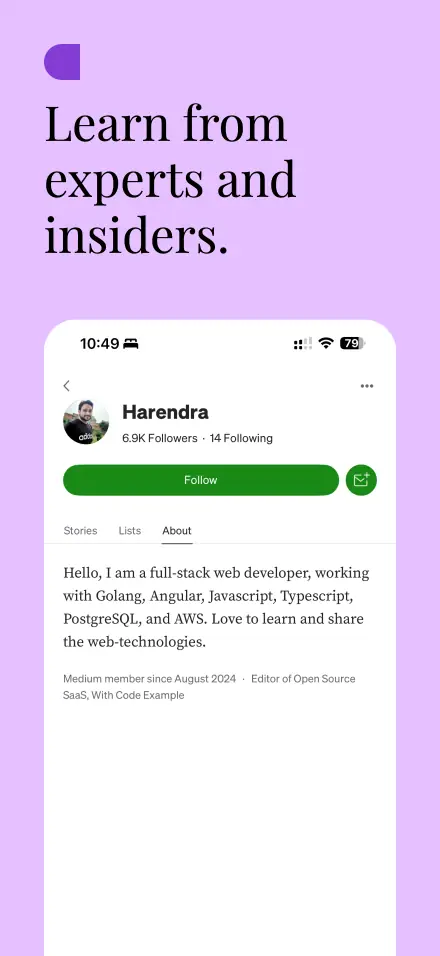
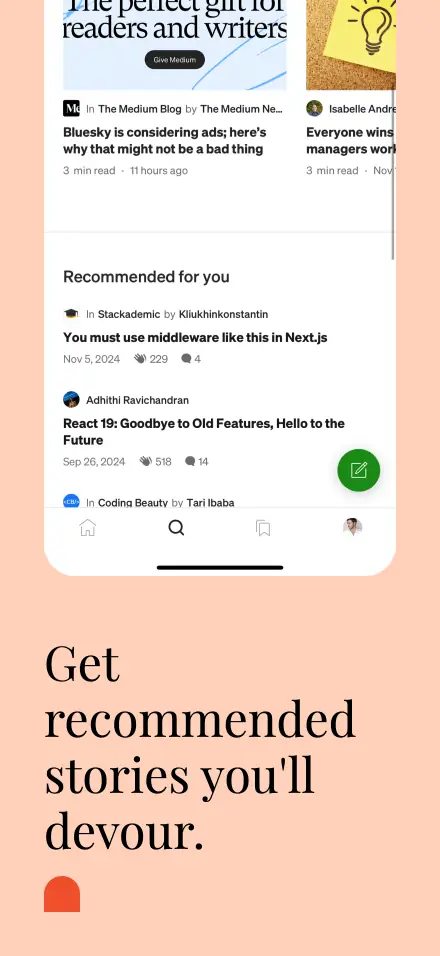
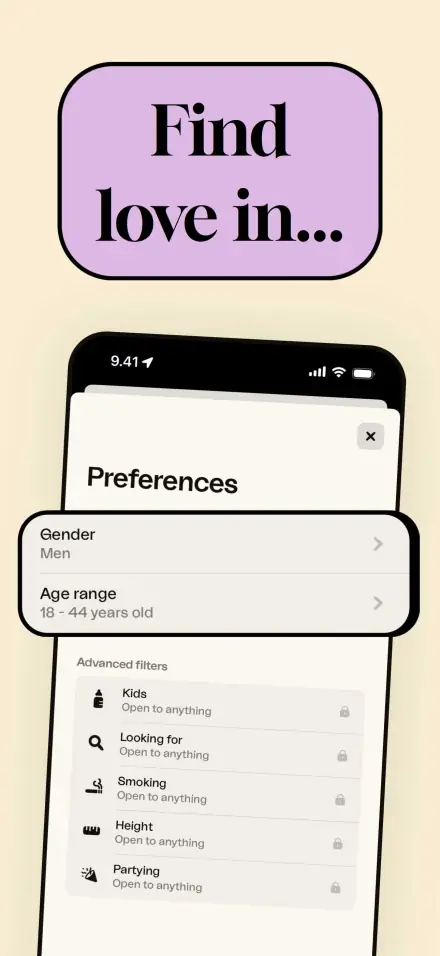
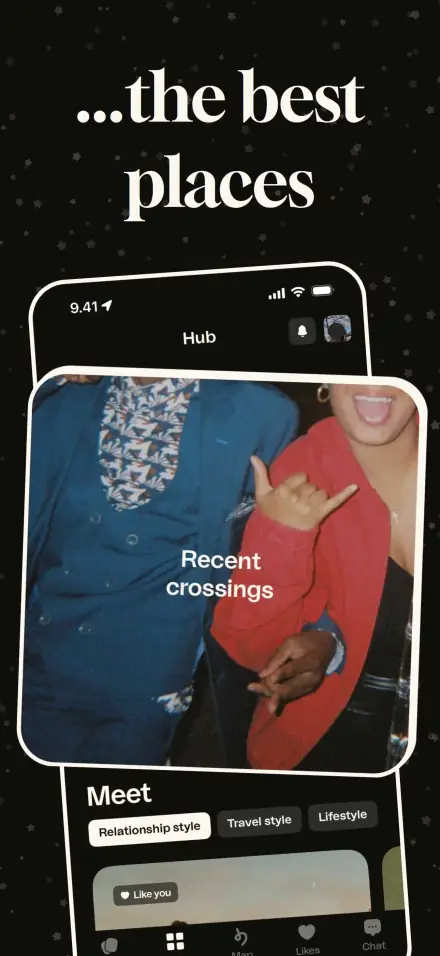
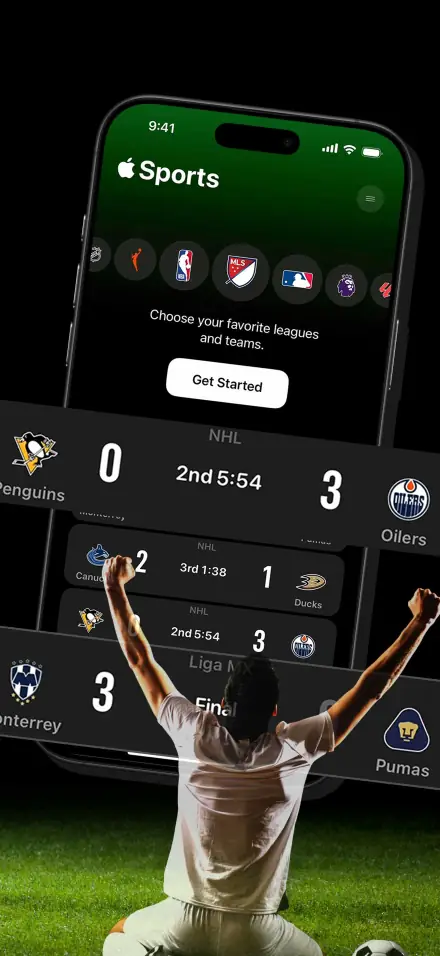
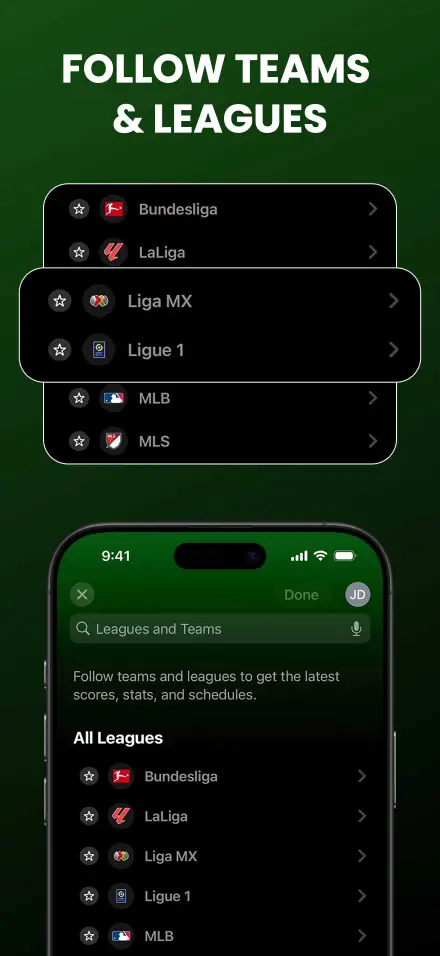
Start with a template.
Bring your app screenshots to life faster than ever. AppMockUp Studio comes with template for every type of app.








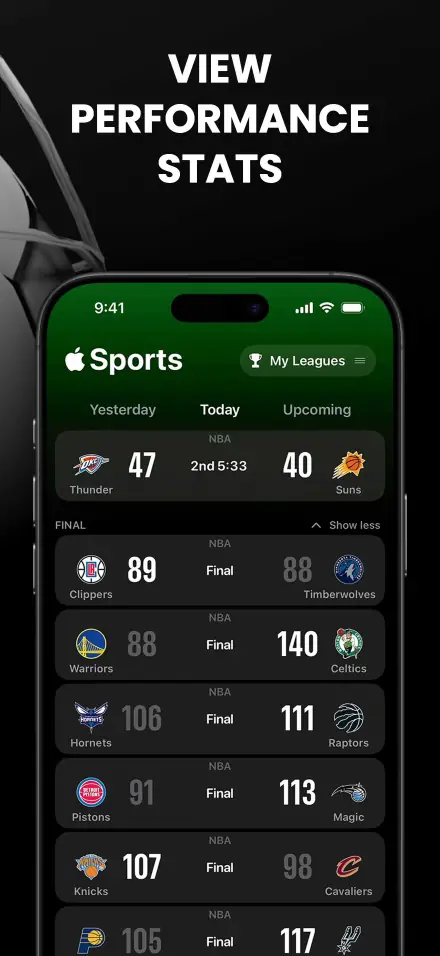
Customize Device Frames.
Use the latest devices, in solid color clay or real frames. Resize, rotate and position them anywhere in the screenshot. Update the tint color to match your color palette.
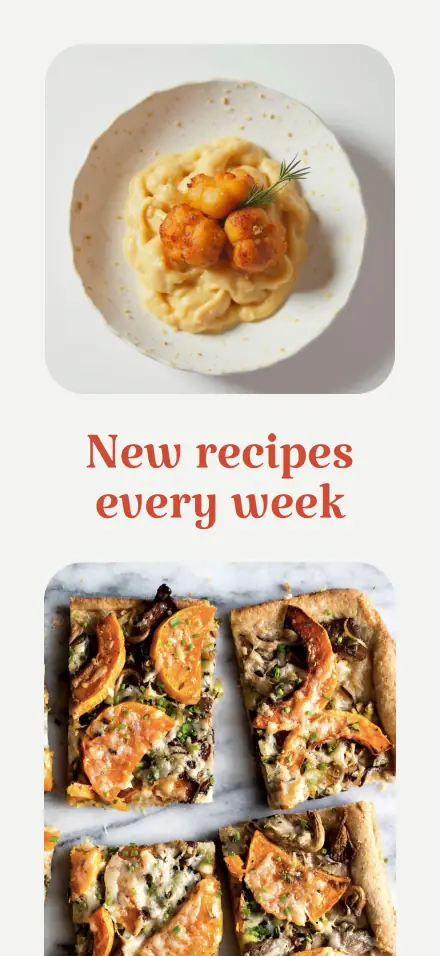
Set backgrounds that convert.
Connect all your screenshots with stunning panoramic images. AppMockUp Studio automatically adjusts the panoramic when you add or remove a new screenshot or device.








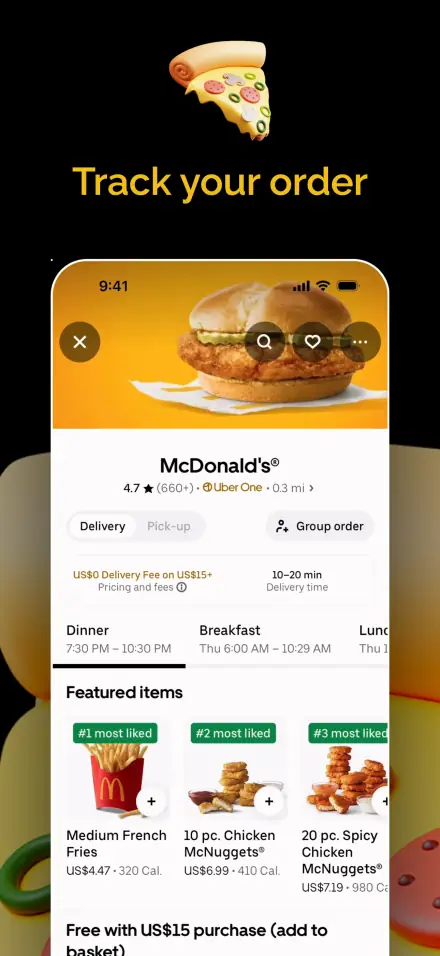
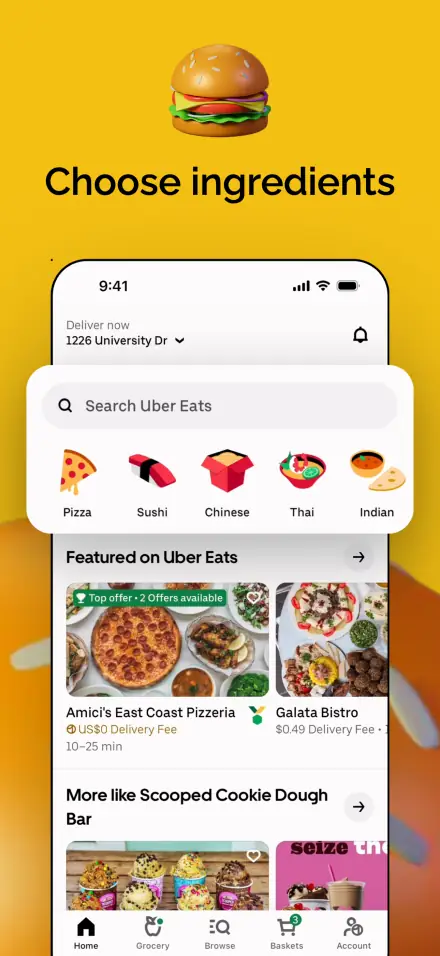
Add your logo or icons. 🍟
Make your screenshots pop by adding an icon. Position it anywhere, make it bigger or add a shadow.
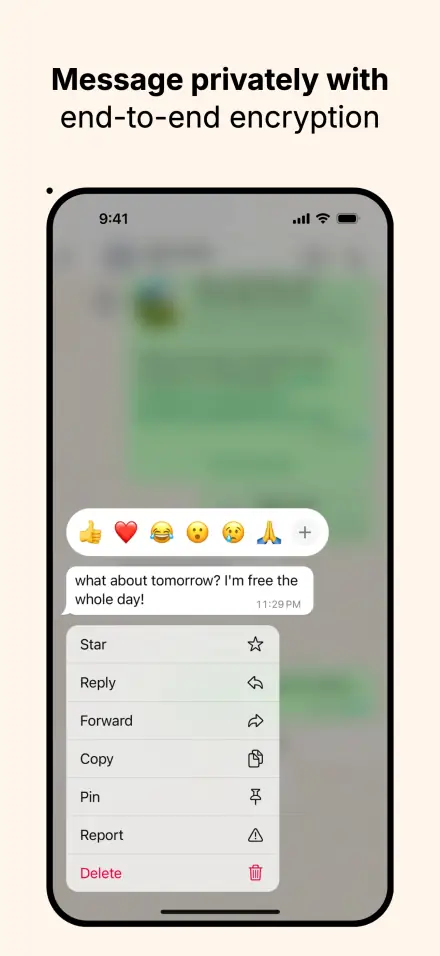
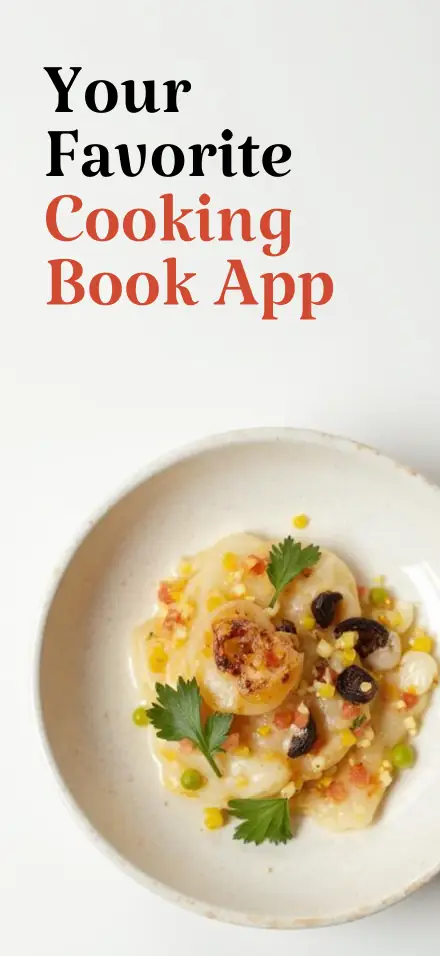
Make your title & subtitle shine.
Use custom backgrounds, decorations and more options than ever to update the Title and Subtitle to match your design goals.






No account required.
It's fast & free.
What are people saying about AppMockUp Studio
@itsamitkukreja
I just found a free screenshot app generator. Man. The internet is amazing. http://app-mockup.com - you guys are awesome
@cedricbahirwe
@appmockup is the best, most compelling screenshot creator for apps. Thanks @deaconu_dan for saving me from headaches
@FlavienNorindr
Great tools need shoutouts. @appmockup is a benediction to create good app store screenshots. And it's free! Thanks for making our life easier.
marreo
Thank for this great tool, super intuitive, fun and easy!
@_juliantellez
@appmockup has by far the best tool for IOS screenshots for the App Store. it is easy and intuitive. if you are looking for a tool to create screenshots for your app be sure to check them out!
@reimertz
Huge shout out to @appmockup for their FREE amazing web-based App-store screenshot builder. They are solving a very specific problem very good and easily saved me 2-3 hours. I would pay $69 for a lifetime license right now if they offered it, that is how good it is.
@p_petruch
Highly recommend @appmockup for creating screenshots for App Store and Google Play Store. Especially the beta feature where you create one design for both platforms - it makes the whole process so much faster.
@itsamitkukreja
I just found a free screenshot app generator. Man. The internet is amazing. http://app-mockup.com - you guys are awesome
@cedricbahirwe
@appmockup is the best, most compelling screenshot creator for apps. Thanks @deaconu_dan for saving me from headaches
@FlavienNorindr
Great tools need shoutouts. @appmockup is a benediction to create good app store screenshots. And it's free! Thanks for making our life easier.
marreo
Thank for this great tool, super intuitive, fun and easy!
@_juliantellez
@appmockup has by far the best tool for IOS screenshots for the App Store. it is easy and intuitive. if you are looking for a tool to create screenshots for your app be sure to check them out!
@reimertz
Huge shout out to @appmockup for their FREE amazing web-based App-store screenshot builder. They are solving a very specific problem very good and easily saved me 2-3 hours. I would pay $69 for a lifetime license right now if they offered it, that is how good it is.
@p_petruch
Highly recommend @appmockup for creating screenshots for App Store and Google Play Store. Especially the beta feature where you create one design for both platforms - it makes the whole process so much faster.
Jake Carpenter
Awesome job. This is a magnificent tool for those of us who just need to get these thrown together.
@ThavendrenN
This made the creation of my apps screenshots for the store a breeze. I usually hate this part - glad I came across AppMockUp!
Ilir
This is one of the best tools that I've seen & used in a while, really helpful. Thank you for making it!
@seancann0
Discovered http://app-mockup.com by @appmockup yesterday. It's delightfully simple and totally free.
Mohamed (Founder of PARKnRIDE)
Thanks for creating this awesome tool 🤩 I have used it to create screenshots for the last 2 releases or my app and everyone likes them🙏
Sam
Amazing! Keep it up. Great service and have used for multiple apps.
Jake Carpenter
Awesome job. This is a magnificent tool for those of us who just need to get these thrown together.
@ThavendrenN
This made the creation of my apps screenshots for the store a breeze. I usually hate this part - glad I came across AppMockUp!
Ilir
This is one of the best tools that I've seen & used in a while, really helpful. Thank you for making it!
@seancann0
Discovered http://app-mockup.com by @appmockup yesterday. It's delightfully simple and totally free.
Mohamed (Founder of PARKnRIDE)
Thanks for creating this awesome tool 🤩 I have used it to create screenshots for the last 2 releases or my app and everyone likes them🙏
Sam
Amazing! Keep it up. Great service and have used for multiple apps.
Maria Tsymbal
As someone new to creating mockups, AppMockUp made the process incredibly simple. It's intuitive and delivers professional results quickly.
JY
It really helped me and saved my time to make my app's screenshots. Thank you so much!
Mustafa Bhatkar
I've used many screenshot builders and this is so far the best! I've already published my app on the play store with the screenshots built using AppMockUp. Thank you and Congratulations!!
Arthur
I've been using this for a year or two, and it's still free! Just want to say thank you.
Anonymous
Incredible tool -- I've used it dozens of times this year and really appreciate having it!
Maria Tsymbal
As someone new to creating mockups, AppMockUp made the process incredibly simple. It's intuitive and delivers professional results quickly.
JY
It really helped me and saved my time to make my app's screenshots. Thank you so much!
Mustafa Bhatkar
I've used many screenshot builders and this is so far the best! I've already published my app on the play store with the screenshots built using AppMockUp. Thank you and Congratulations!!
Arthur
I've been using this for a year or two, and it's still free! Just want to say thank you.
Anonymous
Incredible tool -- I've used it dozens of times this year and really appreciate having it!
No account required.
It's fast & free.
Design amazing app screenshots better, faster & easier.
Create Unique Background Patterns.
Add texture to your app screenshots with the new pattern generator.
Add Highlights.
Make your screenshots pop by adding highlights.
Emphasize key features the easy way.
Peak your users' interest with a quick glance.






Generate Stunning Mesh Gradients.
Use our custom mesh gradient generator to create stunning backgrounds.
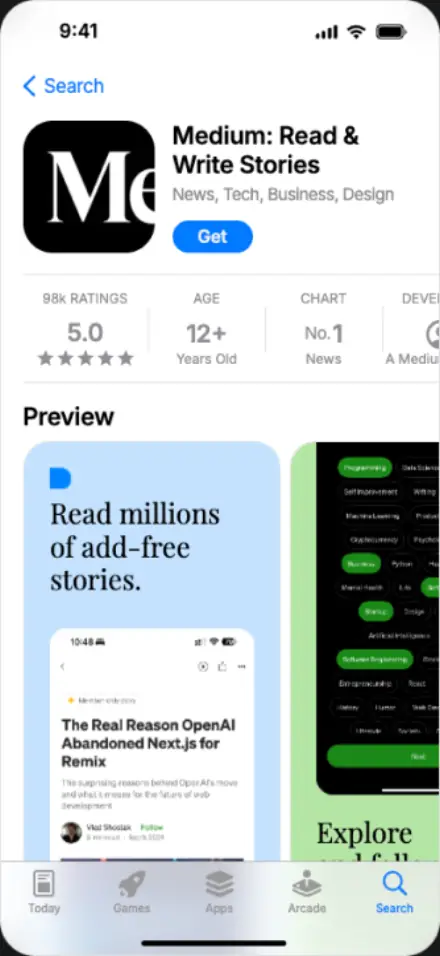
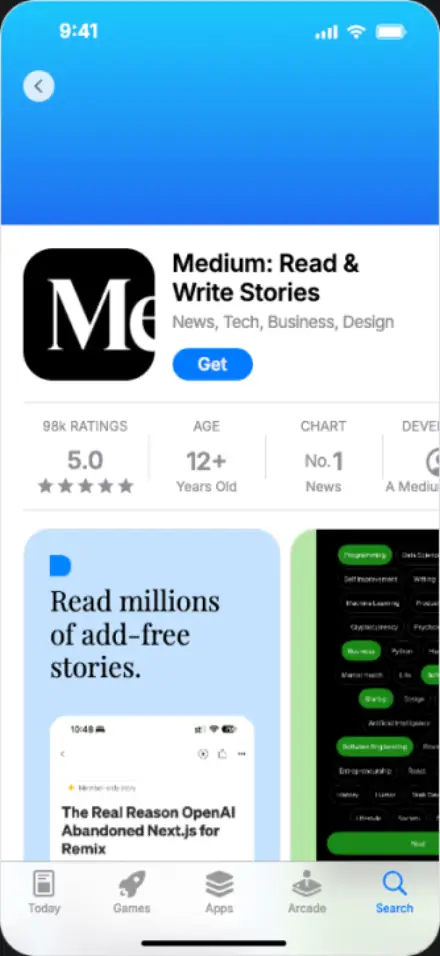
Preview before you export.
See how your screenshots will look on the App Store and Google Play Store before you upload them.